Coming YouTube embed code changes may dramatically affect how YouTube videos work in WordPress. Here’s what to know—and what to do. All directions below are for self-hosted WordPress blogs, i.e. not on WordPress.com, but at your own domain.
UPDATE: If you’d like to handle YouTube with a lightbox plugin, WP-PrettyPhoto is a good choice.
Embed and resize your YouTube video
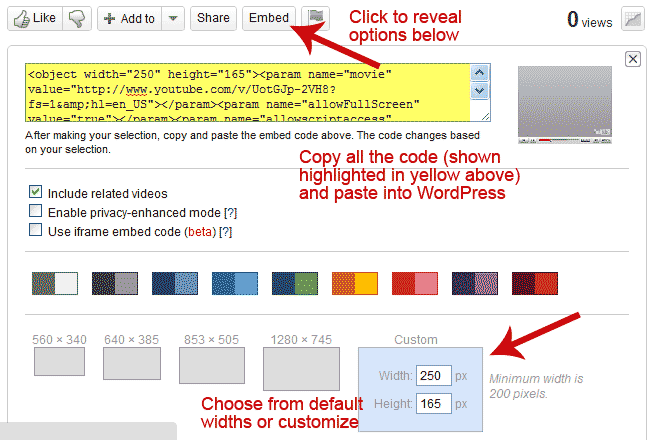
First you need to find or upload a video to YouTube. Then go to the video’s page on YouTube and click the “Embed” button underneath it. You’ll copy the YouTube embed code and paste it directly into the HTML tab in WordPress. You can just copy the code as is, or first choose or type in a custom width or a height and the code is automatically updated for you. Then you copy it from YouTube and paste it into WordPress. I’ll add a video shortly showing how to do this. Here’s a screenshot for now:

Align and wrap text around your YouTube video
The easiest way is add some “wrapper” code to the YouTube code you’ve pasted into WordPress. Just before the YouTube code (in WordPress HTML tab), Â type <div> and just after type </div>. To make the video align to the left, and the text wrap around it to the right, simply change the <div> to <div class=”alignleft”>. The other options are <div class=”alignright”> and <div class=”aligncenter”> … pretty self explanatory 🙂
Set your YouTube video to autoplay
Here’s YouTube’s explanation for what you need to change:Â http://www.google.com/support/youtube/bin/answer.py?hl=en&answer=56107
Create a Video Thumbnail image
When you create a WordPress post that is primarily a video, you’ll want an image of that video to appear wherever your post is listed—preferably with a “play” button image in the middle of it so people see that they will be taken to a video. Here’s a simple way anyone can do that:
Important: How YouTube iframe code changes will affect WordPress
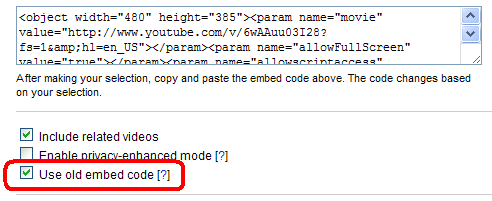
UPDATE: YouTube HAS done this, and as predicted, still offers a way to use the old embed code (circled in red in screenshot below):
YouTube has stated implemented they will be changing the default embed code for general users to an iframe format. This will make it easier for embedded videos to work on Apple products that don’t allow flash. But: WordPress has problems with iframe code (this also affects, for example, embedding Google Maps iframe code).
What can you do?
First, realize your existing code will continue to work (whew!). Second, YouTube will likely continue to make the embed-style non-iframe code available—just not by default. So all you need when they make the changeover is choose the HTML embed code instead of the iframe code. No word on how complicated this may or may not become.
What’s the problem?
When you place iframe code in the HTML tab on WordPress, everything works fine until you switch to the visual tab, and then WordPress breaks the code. WordPress is aware of this, and has specifically decided NOT to adapt WordPress to use iframe code. The WordPress ticket for this was closed with the explanation that iframes are “deprecated html” that shouldn’t be used anymore, and so it isn’t a WordPress problem.
A secret to keeping iframes working in WordPress
However, iframes WILL work in WordPress, but you MUST remember this trick: If you should accidentally find yourself in the “Visual” editing tab for a post or page that you have placed iframe code in, do NOT save!! Leaving the page, you may get a popup that says something like “The changes you made will be lost if you navigate away from this page.” Yes—lose them! Don’t save the changes. The “changes” are simply WordPress BREAKING your iframe code.
Afterwards, since WordPress will often take you to the last tab you worked in, go to the edit page for a DIFFERENT post or page (not one with iframe code) and choose the HTML tab. Then go to the page or post with iframe code. It should open in the HTML tab. If you needed to make any edits to the text or something other than the iframe code on that page, you can ONLY make them from the HTML tab. If you EVER go to the Visual tab—even if you don’t make any changes—and then save, your iframe code will be broken.
What I do also is copy all the code from the HTML tab of anything that has iframe code in it, and just save it as a text file on my computer. That way if there is ever an “accident,” I can just paste from my text file into the HTML tab of whatever was broken to restore it.

What an easy solution to left align a video. Thanks, you helped me out!
Thank you so much, it really helped me for my homepage video 🙂 ! Appreciate it !
I beloved up to you’ll obtain carried out proper here. The comic strip is attractive, your authored material stylish. nonetheless, you command get bought an impatience over that you wish be handing over the following. unwell surely come more previously again since exactly the same just about a lot continuously within case you shield this hike.
Thank you so much! I’ve been working on this problem in my new WP blog to no avail for days, and this worked perfectly. I’m thrilled- thanks again!
Certainly along with you 100%. I’d personally question, for one thing, however i think this certainly not really worth talking about.
Good advice to copy the code for your HTML tab if it has an iframe on it, and paste to a text editor. I should have been doing this all along with my WP blog, because I’ve frequently lost the Youtube video because I do switch back and forth a lot between the View and HTML tabs. Thanks for posting this and letting me know WHY the videos keep disappearing, too.
Yeah, that can be a MAJOR frustration, for sure!
When I have similar situations, I tend towards the quit without saving, switch to another post and change to HTML view, and then go back to the other post where you must start in HTML to avoid losing things.
But if I have to work a lot with a particular post that needs HTML view, I ALWAYS save to a text editor as I go 🙂
Also a way to get over this copy and pasting you could install a plug in called TSL iframe unfilter, it will allow you to keep your iframe in visual mode.
Thanks! It worked a treat!
How can I embed only the playbar(without the image) of a youtube video?
For that, I would just take one of these images and make it a link to the video.
I can wrap text to the left with float left code but I want to also add another youtube video within the same text paragraph but wrap the text to the left insted of to the right in the first video basically I want to have two youtube video withi one paragraph one at the start and then one at the end but have them on diferent sides of the text…how Ive tried the div float left and right..it makes the second video really small
Use the native WordPress CSS alignment classes in a wrapper div. If you aren’t sure what classes to use, just insert an image and use the dashboard controls to align it as needed, then check the html to see how WordPress aligned it. Copy the class=”aligncenter” (or whatever) part into the div you want to use to align something.
Dave, I have a problem with my YouTube channel in that after the updates in April 2011, I can no longer find the embed code there at all. Everyone says to click on the Share button, which I have done, and then there’s supposed to be an Embed button there, but it’s NOT there on my screens and I’ve tried IE, Firefox and Chrome. All I have below the Share button is a Watch code and an Email button NOTHING else. What’s up with that? It happens on my YouTube channel and everyone elses also, cannot get embed code or drop-down anymore to choose video format, size, etc.
Is it the same whether you are logged into YouTube or not? A workaround might be open a second browser where you are logged out of YouTube, and copy the URL for the video you want to get the code from to the logged out browser and see if you get different options. Also try resetting your cache http://bit.ly/FixBrowser
Could you upload a screenshot of what you see to http://imgur.com/ ? I’d be willing to take a look and ask some other experts.
Oh golly, Dave I followed your directions and cleared my cashe too, which is always something I forget to do, and viola it works now to see the embed code. I sure feel silly! Thanks a bunch!
Glad it helped, Cathryn! It’s something that also solves a lot of problems over at Twitter.com 😉
regarding free wordpress blogs, is there a way to set the youtube videos on autoplay?
Yes, I link to an explanation of that in the middle of the post. Basically, all you need to do to set the video to autoplay is add the following:
&autoplay=1
I made a post at WordPress.com and put to embeded Youtube video try to push it to the right. It doesn’t work! 🙁
Sorry you’re having trouble…I point out at the very top that this is NOT for WordPress.com blogs, but for self-hosted WordPress blogs. Unfortunately, they are quite different from one another 🙁
Excellent…thank you so much Dave! Cheers!
Is the old html code no longer available? Correct me if I’m wrong, but in your post you say that it will no longer be offered by “default,” but it’s still available…where is it? I can’t seem to find it and the iframe does not work in WordPress. And the “Trick” that you outline…not a good workaround in my opinion.
Anyhow, look forward to hearing back.
Cheers,
Mike
Thanks for the heads up, @MikesRoadTrip! I’ve updated the post with a screenshot of where YouTube allows you to use the old embed code and sent you a tweet about it 🙂 Agree that the “trick” is a poor choice when the old code is available—which it is.
Best solution: Use a WordPress YouTube plugin like Vladimir’s Smart YouTube.
If you’ve already manually embedded YouTube code into your posts it is still an easier fix to change all that code to something simple like
httpvh://www.youtube.com/watch?v=WSNfd-TltPM.Good point! WP-PrettyPhoto is also an excellent choice, handles images, other flash, galleries etc.
You have posted help tips for blogs WordPress.org
What about blogs on WordPress.com – will we be affected at all?
I expect you might, as this is designed to make YouTube work differently, and the problem it causes affects both WordPress.com and self-hosted sites. However, WordPress is likely already planning some mitigating steps so you might never notice. Will be interesting to watch.
Another solution is; Copy and paste the whole Youtube code and enter it directly into the HTML tab on your post. Its in the upper right hand corner of the post box. Save it. It works for me.
Hmm. You’re simply repeating the directions I gave here. Was something not clear?