Apple.com uses a content width of 984. I didn’t know that until after I wrote this post, but I came to about the the same conclusion. Read on to find out why…
Simple statistics…
 Of visitors to websites in mid-2010 (source):
Of visitors to websites in mid-2010 (source):
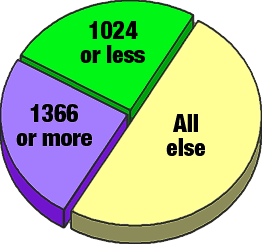
- A quarter (24.3%) were using a screen resolution of 1024, less than 3% were narrower than that.
- A quarter (24.2%) were using screen resolutions of 1366 or more pixels.
â–º Â Note: These data skew slightly to higher-tech audiences.
…lead to a simple conclusion:
- Use a fixed width design, unless your site looks great on very wide screens (1 in 4).
- Make sure your site is not too wide for visitors with screens set to 1024 (1 in 4).
- Fluid (varying width) designs that use min-width and max-width limits are also an option.
â–º Â Note: On a site that is wider than the content viewing area a visitor’s browser will actually reduce the height as well, because a horizontal scroll bar will appear and take up space at the bottom of the window when your site is too wide for the browser’s viewable content area.
The answer: Design for a viewable content area of 990 pixels or less
 What size content area are most 1024 users seeing in their browser?
What size content area are most 1024 users seeing in their browser?
The table below shows that 80% of users with their screen set to 1024 resolution see a content area in their web browser that is 984 pixels wide. Every pixel narrower than 984 improves the results for very few more users. But every pixel wider than about 990 hides part of your site for MANY more users. So your site should be between 980 and 990 pixels wide. Why that works:
Loss/Gain in the table means what percentage of 1024-width resolution users will lose or gain sight of part of your site as it gets wider. For example, if you have a site that is 976 pixels wide, changing it to 984 pixels wide will cause some of your site to be hidden for less than 1% of your visitors. (Conversely, if your site is 984 pixels wide, narrowing it to 976 pixels will unhide content for less than 1% of your visitors.)
|
% Users
|
Width
|
Loss/Gain
|
| 976 – 984 | <1% | |
| 80%/76% | 984 – 992 | 4% |
| 992 – 1000 | 20% |
â–º Â Note: Even fully maximized, the content area of a typical brower on a 1024 width screen is just 1004 pixels wide.
What about the invisible grid?
A great article on this is Is it time to move beyond 960? They note that the masters of design at Apple prefer the 984 width for the Apple.com website.
What about tablets?
If you have a site where you expect many of your visitors to be using smaller screens, (960px is common on tablets) then you need to plan for those specific users. But most of the time you don’t know in advance the screen size of your visitors, and 990 or less is your best choice.
How wide should the content area vs. sidebar be?
 A content area of 500 is common and safe, but consider your content. You may wish to use fewer or no sidebars on pages that have wider content, or make the content enlarge when clicked. Search for jquery thumbnail viewer in Google for some common tools to do this for images.
A content area of 500 is common and safe, but consider your content. You may wish to use fewer or no sidebars on pages that have wider content, or make the content enlarge when clicked. Search for jquery thumbnail viewer in Google for some common tools to do this for images.
As YouTube began providing higher-resolution videos, they made it harder to embed small-size videos, which meant they overflowed the content area on many sites. YouTube has fixed this, and no longer emphasizes 560-pixel width embedding. Simply use YouTube’s custom size embed feature to make sure any videos you embed are not wider than your content area.
â–º Â Note: Most mobile device users zoom in as needed when browsing.
 What about the future?
What about the future?
The great thing is, this should hold true for a long time, because:
- Mobile devices are being used more and more, and many use 1024-width for the web page, even though their screens are smaller: mobile user are used to panning and zooming.
- There are so many users using 1024 resolution on their desktop it’s unlikely they will fall below 5-10% of all users (when you could start to ignore them) anytime soon.
- The wider a column of text is, the harder it is to read. So main content areas are likely to stay at sizes similar to what they are now. Adding an extra right sidebar (that some users won’t see) is a common cause/opportunity for making sites wider.
- Since tablets and mobile device users are used to zooming/panning, once these devices become the vast majority of 1024-width and under resolution visitors, you should be safe increasing to 996-width sites. Currently mobile devices account for less than 2% of web site visitors.
â–º Â Note: Even though screens are getting wider and wider, more and more folks are using multiple monitors. So it’s unlikely that really wide resolutions will dominate any time soon either.
Exceptions and other things to take into account
One thing to realize is that web design width strategies haven’t changed much since 2006. Back then, the sweet spot was a little lower, so 960 fixed-width or less was more common, and the right sidebar was often set to be just barely visible for 800-resolution width screens when using wider layouts.
Alternative: Fixed width that goes fluid for smaller screens
An 1140 grid fits perfectly into a 1280 monitor and can be made to resize smaller for smaller monitors/mobile.
There are other issues, but most are not relevant so I’ve kept it simple and left them out. I’ve tried to create the best, simplest reference possible, while linking to more complex analyses.
What issues are you facing? Do you disagree with my conclusion? Click here to add your comment!
Aw, thks was a very good post. Taking a few minutes and actual
effort to generate a top notch article… butt what can I say… I hesitate a lot aand never seem to geet
anything done.
Have a look at myy blog post: Mediha Wins (medinacityschooldistrict.org)
Have you ever considered writing an e-book or guest authoring on other
blogs? I have a blog based upon onn thhe parish (augustineofhippo.org.uk) same topics you discuss and would really
like to have you share some stories/information. I kow my
subscribers woould appreciate your work. If you aare even remotely
interested, feel free to shoot mee an email.
BetUS has the most effective welcome bonus of any North Carolina sports betting website
we’ve reviewed.
Oi, eu desejo de me inscrever no seu blog para conseguir
atualizações rapidamente . Como posso fazer minha inscrição?
Você pode me auxiliar?
gastrointestinal tract symptoms hair loss natural
https://stromectolivermect.com/# stromectol over the counter
Ce pß‹st est vrament plein de conseils
J’ai pas fini de lire toutefois je reviendrai demain
Vous faîtes constamment des postes intéressants
Vous faîtes continuellement des posts intéressants
Vous rédigez continuellement des articles intéressants
How wide is your current blog template?
Apple.com now uses 980.
This is the info I was looking for. Thank you for this article.
Great! I really needed it myself, and always like to make the extra effort to share things that have been very useful to me personally.
Links you have provided have much useful information.
I had noticed a lot of sites using the widths you mention, and always wondered how they settled on those numbers!